SeoToaster Makes Your Website Up To 5 Times Faster
Les utilisateurs de sites Web aiment les sites Web rapides, et les moteurs de recherche récompensent les sites Web les plus rapides avec des classements plus élevés sur les pages de résultats des moteurs de recherche. SeoToaster apporte une solution simple pour générer des résultats immédiats, en particulier pour les sites Web gourmands en médias.
Le CMS SeoToaster permet à votre site Web de servir des pages jusqu'à cinq fois plus rapidement que les autres avec d'autres systèmes de gestion de contenu grâce à son cœur de programmation orienté objet 100% optimisé et à sa technologie de serveur multimédia intégrée unique.
De plus, vous pouvez encore augmenter la vitesse de votre site Web en concaténant des fichiers CSS.
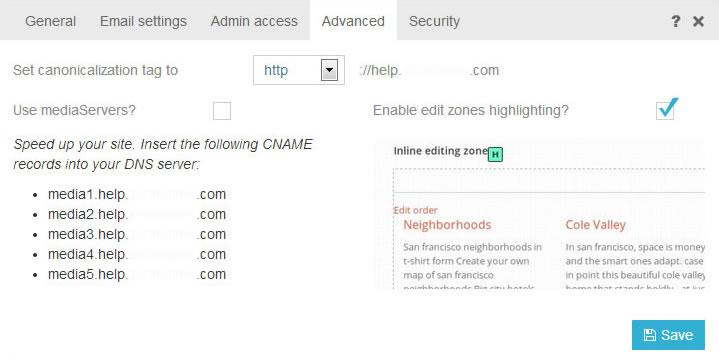
Comment activer les serveurs multimédias
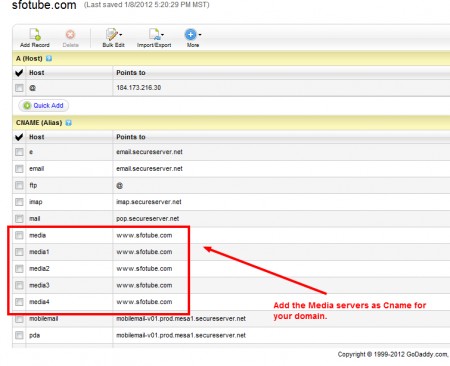
SeoToaster CMS crée des serveurs multimédias et affecte automatiquement vos médias à ces serveurs. Tout ce que vous devez faire est de cliquer sur la case à cocher dans le menu de configuration qui se trouve dans votre panneau d'administration, d'ajouter les enregistrements C dans vos serveurs DNS (Ajouter un média .; media1 .; etc ... devant le domaine de votre site Web), et SeoToaster s'occupe du reste!
Tirant parti du téléchargement parallèle des navigateurs, SeoToaster servira vos médias à la fois aux visiteurs de votre site Web.
Résultat ? Vos pages Web avec plusieurs images et graphiques apparaissent comme par magie presque instantanément devant les visiteurs de votre site Web, et les moteurs de recherche vous récompensent avec un meilleur classement des moteurs de recherche.
Lorsqu'il est combiné avec toutes les autres fonctionnalités, SeoToaster CMS est objectivement un concurrent sérieux à considérer parmi les meilleurs systèmes de gestion de contenu sur le marché aujourd'hui. En plus d'être libre et open source bien sûr :-).
Rendez votre site Web encore plus rapide: concaténer des fichiers CSS
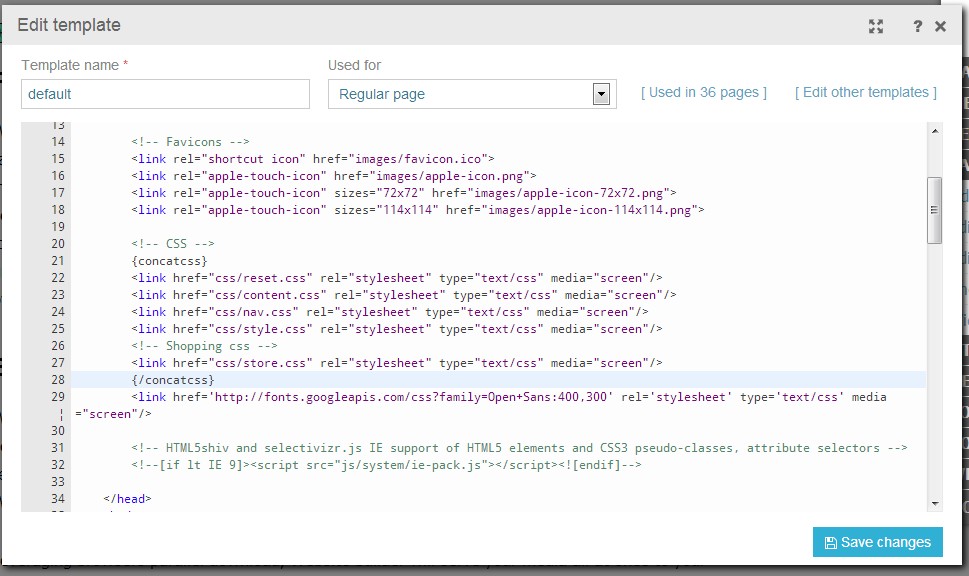
Au lieu des liens vers votre CSS, utilisez {$ concatcss}
Vous pouvez accélérer le téléchargement de votre site Web en concaténant vos javascripts et CSS. SeoToaster a cette variable qui indique au système de prendre tous les CSS que vous avez téléchargés avec votre thème tout ensemble et de créer un seul fichier: "concat.css"
Le résultat est une seule demande au serveur pour obtenir les styles, tout en vous permettant de créer autant de fichiers CSS que vous le souhaitez, sachant que vous n'en chargerez qu'un à la fin.
Exemple de code pour appliquer la fonction concatcss sur votre site Web pour augmenter sa vitesse.
Tout d'abord, commentez vos liens CSS.< !--link href="reset.css" rel="stylesheet" type="text/css" media="screen" />
< link href="style.css" rel="stylesheet" type="text/css" media="screen" />
< link href="content.css" rel="stylesheet" type="text/css" media="screen" />
< link href="nav.css" rel="stylesheet" type="text/css" media="screen" /-->
puis insérez le widget concatcss à la place de votre CSS.
{$ concatcss}